
I love learning trough my (sometimes over-engineered) side-quests. Right now, I’m diving into Golang and deepening my understanding of how databases work.
My main stack is TypeScript and React, but I’m always experimenting with whatever catches my interest.
Lately, I’ve been using Figma a lot and exploring how to tell my dev stories through video.

Site 🔗
Tech 💻
Astro, Typescript, Spotify API
Description 📖
An astro plugin/template, built using their integrations API and WAAPI.
Every year I update my personal website, almost a recap of my progress over a period of time.
Future work 🕥
Build a studio (Github Sync support). Add AstroDB, I would also like to give Keystatic a try, with the github mode specifically for managing collections.

Site 🔗
Tech 💻
Astro
Description 📖
A static site generator for a changelog. Exploring the Astro Integration API. Changesaw turns your Astro content collections into a changelog.
Future work 🕥
Inspired by Starlight & Docusaurus.
- Add a github action for generating changelogs
- Github action that generates a changelog from prs

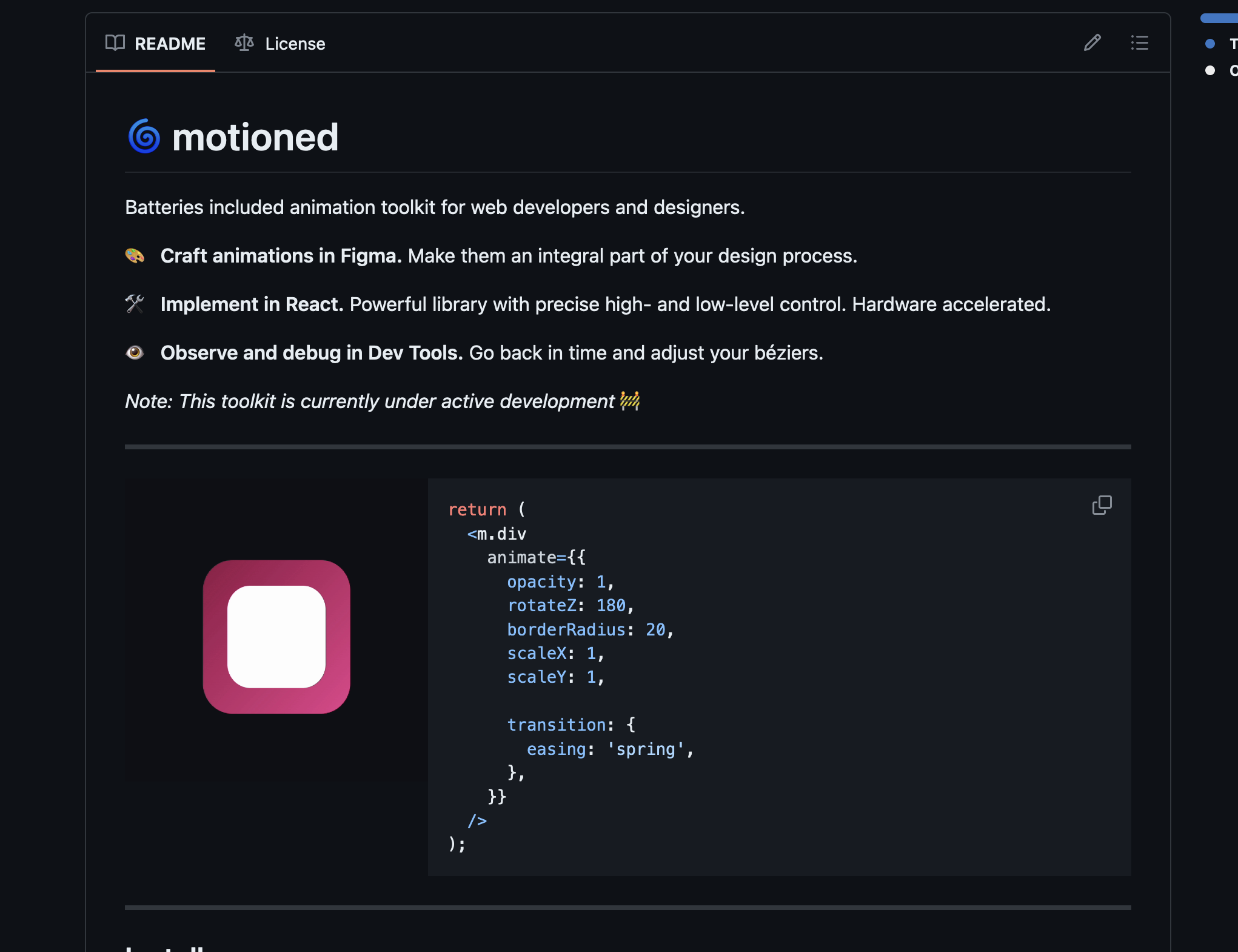
Site 🔗
Tech 💻
Figma Plugin API, TypeScript, WAAPI
Description 📖
Motion is an animationed library powered by WAAPI. I was asked to be a co-author on this project by Jude Hunter (they github says enough 😂)
Future work 🕥
We have plans to build a whole toolkit (Figma plugin, Browser dev tool). I guess finding time to get back into it again. I would like to export a gsap like api for vanilla html. Offer more than what WAPPI gives (i.e. springs).
Plans to build a whole toolkit (Figma plugin, Browser dev tool). I guess finding time to get back into it again. Create a vanilla html export of the gsap like api. Offer more than what WAPPI gives (i.e. springs).

Site 🔗
Tech 💻
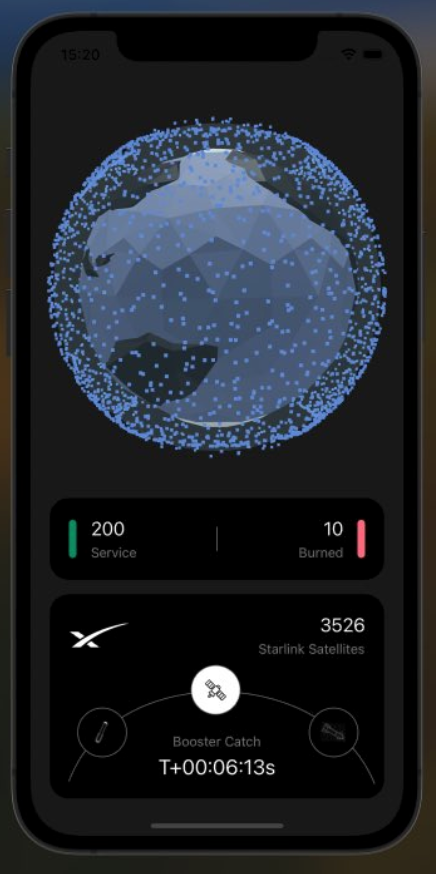
React Native, Expo Apple Targets
Description 📖
Tweet: https://x.com/khaya_was_taken/status/1880980221815648707 Code: https://github.com/khaya-zulu/starlink

